Philips Hueの操作を、アプリやアレクサを使わずに行う方法をメモしておく。
・同一ネットワーク(自宅内など)からHueを操作できる
・ON/OFFだけでなく、色や明るさも細かく動かせる
目次
必要なもの
Philips Hue ランプ
電球本体。当然これがないとお話にならない。
Hueの電球はホワイトとフルカラーがあるが、今回のようにSNSやWebサービスと連携させて光らせるならフルカラーをおすすめしたい。
Twitterに通知があれば青、instagramならピンクのように色を使い分けるとそれっぽくなる。
Philips Hue ブリッジ
自宅内のHueランプやモーションセンサー等各種アクセサリを管理し、それぞれを連携させるコントローラー的な装置。
ブリッジを使わないとアレクサからの操作や明るさ調整などができないので、せっかくのHueがただの高い電球になってしまう。購入必須。
ブリッジ1台で50個のランプを扱えるので、ひとつだけ用意すればそれでOK。
設定方法
基本的なHueランプやブリッジの初期設定などは割愛。
ブリッジの配下にランプが登録されており、スマホアプリ等からの操作はできている前提で。
まずブリッジのIPアドレスやランプの番号を特定し、接続するための経路を確保する必要がある。
Hue BridgeのIPアドレスを特定する
https://discovery.meethue.comにアクセス。
以下のように、ネットワーク内に存在するHue BridgeのIPアドレスが表示されるのでメモしておく。複数のBridgeがある場合はそれぞれ表示される。
[{"id":"001788fffeb251ca","internalipaddress":"192.168.11.27"},{"id":"001788fffeb2d6c0","internalipaddress":"192.168.11.2"}]
どちらかわからない場合は次の手順を実行するときに特定できるので、とりあえず両方メモっておく。
ユーザーを作成し、usernameを取得する
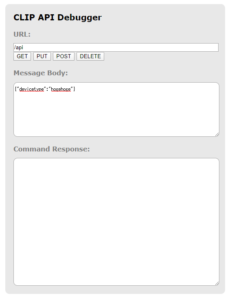
さっき控えたIPアドレスを使って、http://<Hue BridgeのIPアドレス>/debug/clip.htmlにアクセスする。

URL:/api
Message Body:{"devicetype":"hogehoge"}
※hogehogeの部分はなんでもいい
表示された画面に上記を入力し、「POST」をクリックする。
|
1 2 3 4 5 6 7 8 9 |
[ { "error": { "type": 101, "address": "", "description": "link button not pressed" } } ] |
「Command Response」欄に上記のように表示される。
"link button not pressed"とあるので、言われたとおりにHue Bridge上部の丸いボタンを押し、再度「POST」をクリックする。
|
1 2 3 4 5 6 7 |
[ { "success": { "username": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" } } ] |
ユーザー作成に成功し、usernameが表示されるので控えておく。
もし表示が変わらず"link button not pressed"のままの場合、ボタンを押したBridgeのIPアドレスが違うので別のアドレスで試す。
ランプ番号の取得
さっきのページの「URL」欄に
/api/<username>/lights
と入力し「GET」をクリックすると、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
{ "1": { "state": { "on": true, "bri": 198, "hue": 51693, "sat": 211, "effect": "none", "xy": [ 0.303, 0.1572 ], "ct": 153, "alert": "lselect", "colormode": "hs", "mode": "homeautomation", "reachable": true }, "swupdate": { "state": "noupdates", "lastinstall": "2020-03-11T05:31:41" }, "type": "Extended color light", "name": "Hue go 1", "modelid": "LLC020", "manufacturername": "Signify Netherlands B.V.", "productname": "Hue go", "(略)" }, "2": {"(略)"}, "3": {"(略)"}, ... } |
上記のように、Bridgeの管理下にある電球一覧と現在の状態(on/off、色など)が表示される。
この例ではブリッジ配下に3台のランプがあるので、"1":{~~~}, "2":{~~~}, "3":{~~~}というように3台分の情報がそれぞれ表示される。
ごちゃごちゃ書いてあるけど、この5項目だけ覚えておけばいい。
ポイント
"on"→ ランプのON/OFF。trueがON、falseがOFF
"bri"→ 明るさ。0が最も暗く、254が最も明るい。
"sat"→ 彩度。0に近づくほど白黒になり、254が最も鮮やかとなる。
"xy"→ 色。アプリで好きな色を設定してから値を取得するとよい。
"name" → ランプの名前。複数あるときはここを見て判別する。
アプリ側で明るさや色を変えてからもう一度「GET」をクリックすると値が変わっているのが分かると思う。
複数台ランプがある場合は値を動かして、どの番号がどのランプに対応しているか確かめる。
ランプの操作方法
ブリッジのIPとランプ番号が特定できて準備が整ったので、実際にランプを操作していく。
URL:/api/<username>/lights/<操作したいランプ番号>/state
Message Body:{"on":"true", "bri":200, "sat":254, "xy":[0.15,0.15]}
さっきのページに上記のように入力して「PUT」をクリックする。
するとランプが青く光ったと思う。「Message Body」欄にランプをどういう状態にするか設定を書いてあげるんだけど、↑の例だとこうなる。
値を変えて「PUT」すれば好きなように操作できるのでいろいろ試して欲しい。変化させない項目は省略して大丈夫。
実際どう使うか
そもそもとして、ランプの操作をするためだけにわざわざこのサイトを開いていちいちURLやBodyを入力するのはアホらしい。
上でやっていたことは専用サイト経由でHTTPリクエストを送信していたにすぎないので、curlやPythonから実行すればもっとお手軽になるし、自分のプログラムに組み込むことも出来る。
例えばbat化してショートカットキーを割り当てれば、好きなコマンドをキーボードで叩けばあらかじめ設定しておいた色にランプを光らせるなども可能だ。
iOSショートカットに設定するのもいい。PCを使わずボタンひとつで操作することが出来る。
外から操作することはこの時点ではまだできない
ただし今回の設定ではネットワーク内部からしかアクセスできないので、家の外から操作したり外部サーバーやWebサービスからリクエストを送ったりはできない。
次回はHueが提供しているRemote APIを使って外部から操作する方法を説明する。

